Mac OS X の Chrome だけテキスト入力時の日本語 変換中の文字が見えなくなる問題が発生:解決
目次
この記事を書いた背景
クライアントさんからいただいた質問で、弊社のサイトの全てのフォームに問題が出ていることが発覚しました。
その症状は、テキストエリアなどのフォーム要素へ日本語を入力しようとすると、入力した文字を変換している最中の文字が見えなくなると言うものです。
MacBook Air の Chrome で発生するとのことで、調査の必要がありました。
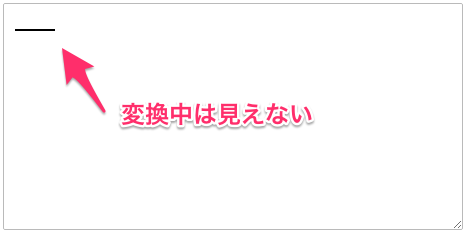
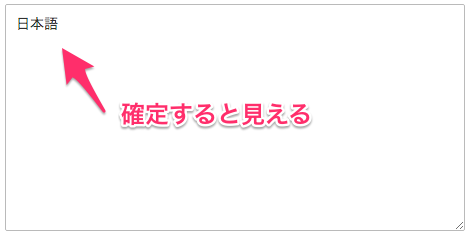
現象としては次の様な感じ。

「日本語」と入力して変換中、黒い下線は見えますが、変換中の文字は見えません。

確定すれば確かに表示されますので、入力した情報が消えたわけではなさそうです。
確かめたこと
とりあえず問題点を切り分けるため、下記の環境で症状が出るかを確認するところから始めました。
いずれも手元にあった記事執筆時の最新版です。
Mac 環境に関しては、普段は ATOK を使っているものの標準である「日本語IM(ことえり ではない)」でも確認しています(Yosemite 環境なので)。
- Windows 版 Internet Explorer
- Windows 版 Firefox
- Windows 版 Chrome
- Mac 版 Safari
- Mac 版 Firefox
- Mac 版 Chrome
この中で該当の現象が出るのは、ATOK・日本語IM に関係なく Mac 版 Chrome のみでした。
この時点で原因は Chrome と判断し、他のウェブサイトで発生するかなどを検証しました。
原因
結果としては、最初に当たりを付けていた CSS の解釈の問題でした。
どうやら Chrome のみ「::selection」セレクター(ユーザーがハイライトした部分を装飾する)の扱いが、入力中の文字列も対象にしてしまうようなのです。
実際弊社のサイトの CSS を見てみると、下記の記述が見つかりました(WordPress の TwentyFourteen テーマの style.css)。
この記述があるため、背景色が白のフォームに選択時と同じ文字色の白指定が入り、見えなくなったということですね。
::selection {
background: #24890d;
color: #fff;
}
::-moz-selection {
background: #24890d;
color: #fff;
}
解決方法
CSS の解釈の問題であり、Chrome そのものの動作を変えることはできませんので、何かしらの方法で CSS の指定値を変更すれば解決します。
今回は、Jetpack プラグインを導入すると使えるようになる「CSS 編集」機能を用いてみましたが、直接なり子テーマを作るなりして CSS を変更する方法でも良いと思います。
※直接いじる方法はテーマのアップデートで変更が失われるのでオススメしません
「外観|CSS 編集」メニューを開き、下記の様に上書き用の CSS を指定して終了です。
::selection {
color: silver;
}
::-moz-selection {
color: silver;
}
※-moz- で2つ目を定義しているのは、Gecko だけはプレフィクスが必要であり、かつ CSS は不正な疑似要素を見つけると無効になるためです
この作業の結果、次の図の様に変換中の文字列が灰色(silver)で見えるようになりました。
まとめ
自動アップデートするシステムやアプリケーションというのはとても便利だと思う反面、あるタイミングで動かなくなったり不具合が出た際には、なかなか原因究明に時間がかかるので面倒ですね。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください