RAD Studio(Delphi) XE4 の FireMonkey(FMX) アプリにファイルをドラッグ アンド ドロップできるようにする方法
RAD Studio(Delphi) XE4 の FireMonkey(FMX) アプリにエクスプローラーや Mac OS の Finder からファイルをドラッグ アンド ドロップできるようにする方法についてのメモ。
目次
方法
TForm に TMemo を貼り付けた状態で、次の用にイベントハンドラにコードを書くだけ。
OnDragOver イベントでは、ドラッグされたものを受け付けるために Accept を True に設定する。
[code lang=’delphi’]
procedure TForm1.Memo1DragOver(Sender: TObject; const Data: TDragObject;
const Point: TPointF; var Accept: Boolean);
begin
Accept := True;
end;
[/code]
OnDragDrop イベントでは、Data 変数がドラッグされたオブジェクトの情報を保持しているので、Data.Files プロパティを利用します。
この例では、ドラッグされたファイルの個数と、イテレータでアクセスして Memo1 にファイル名を挿入するようにしました。
[code lang=’delphi’]
procedure TForm1.Memo1DragDrop(Sender: TObject; const Data: TDragObject;
const Point: TPointF);
var
fname: string;
begin
Memo1.Lines.Add(IntToStr(Length(Data.Files)));
for fname in Data.Files do
begin
Memo1.Lines.Add(fname);
end;
end;
[/code]
結果
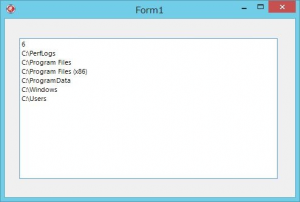
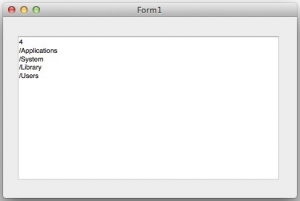
アプリの実行結果の例です。
Windows アプリを起動して、C ドライブのルートのディレクトリをいくつかドロップしてみたところ。
Mac OS アプリを起動して、/ のディレクトリをいくつかドロップしてみたところ。
簡単に作れちゃいましたねぇ。
しかもクロスプラットフォームですよ!!
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください