WordPress に facebook ページの LikeBox を設置する方法
WordPress に facebook ページの LikeBox を設置する方法についてのメモ。
プラグインで探してみたのですが、ちょうど良いものが見つかりませんでした。
と言う事で、直接デザインをいじる方法についてのメモです。
目次
前提条件
「facebook ページ」が作成済みであること。
手順
やり方は次の通り。
- 「LikeBox – Facebook開発者」にアクセス
- 「Facebook Page URL」に、facebook ページの URL を入力

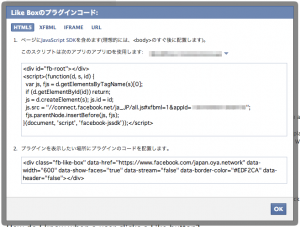
- 「Get Code」ボタンをクリックする
- 「コード」を WordPress のテンプレートファイルに記述する

手順4のコードは、HTML5 や iframe などの選択によって記述すべき内容が変わります。
また、「アプリID」を取得していない方は、画面上部のグローバルナビゲーションの「Apps」から登録を行ってください。
編集するテンプレートファイルは、通常次の通りです。
index.php:トップページ
single.php:投稿ページ
page.php:固定ページ
まとめ
デベロッパー登録を行っていないと少々手間かも知れませんが、難しい作業は無いと思います。
SNS との連携の一環として facebook ページとのリンクは重要ですので、設置がまだの方は検討されてみては如何でしょうか?
今回、弊社で管理させていただいている、
全国大家ネットワークのサイトをサンプルに使わせていただきました。
ありがとうございます!
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください