VSCodeで直接サーバーのファイルをいじるためにFTP over TLS/SSL(FTPs)で繋いでみた
普段、自社のWebシステムなどを作る際には、WinSCPでサーバーのファイルを直接編集するなどで作業しています。
なんですが、どうせならVSCodeで直接繋げばいいやとなって設定したので、備忘録に残しておきます。
目次
設定の流れ
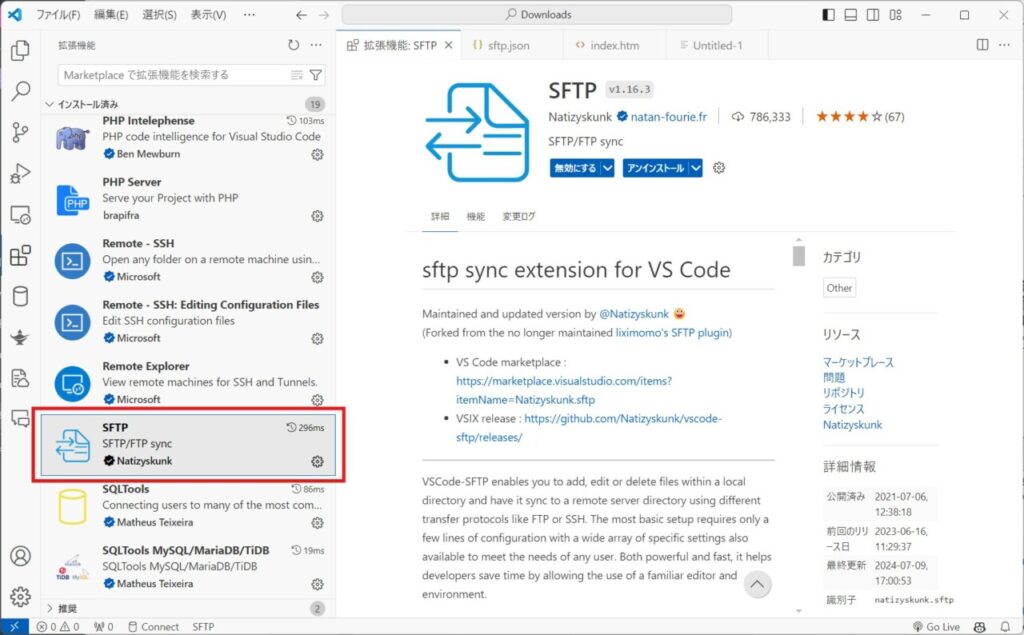
自分はSFTP拡張機能を使いました。VSCodeにインストールしましょう。

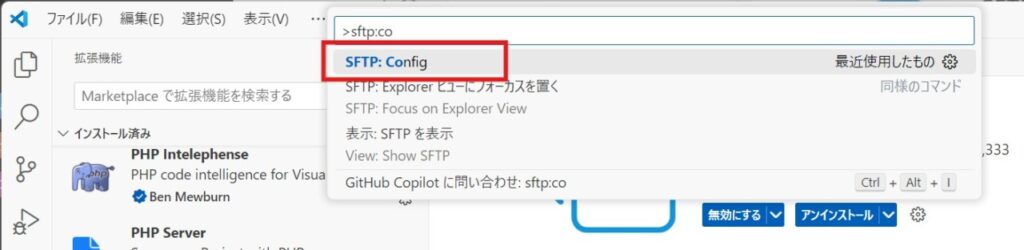
Ctrl+Shift+Pでコマンドパレットを開き、「SFTP:Config」を呼び出します。

サーバーの設定情報を書き込みます(.vscode/sftp.json)。
“secure”: true がFTPsを使うためのポイントです。
{
"name": "<好きな名前>",
"host": "<サーバーアドレス>",
"protocol": "ftp",
"secure": true, //←これでTLS/SSLに対応する
"port": 21,
"username": "<ユーザー名>",
"password": "<パスワード>",
"remotePath": "/", //←初期表示するパス
"uploadOnSave": true, //←編集したファイルを自動でアップロードするためにtrue
"useTempFile": false,
"openSsh": false
}使い方
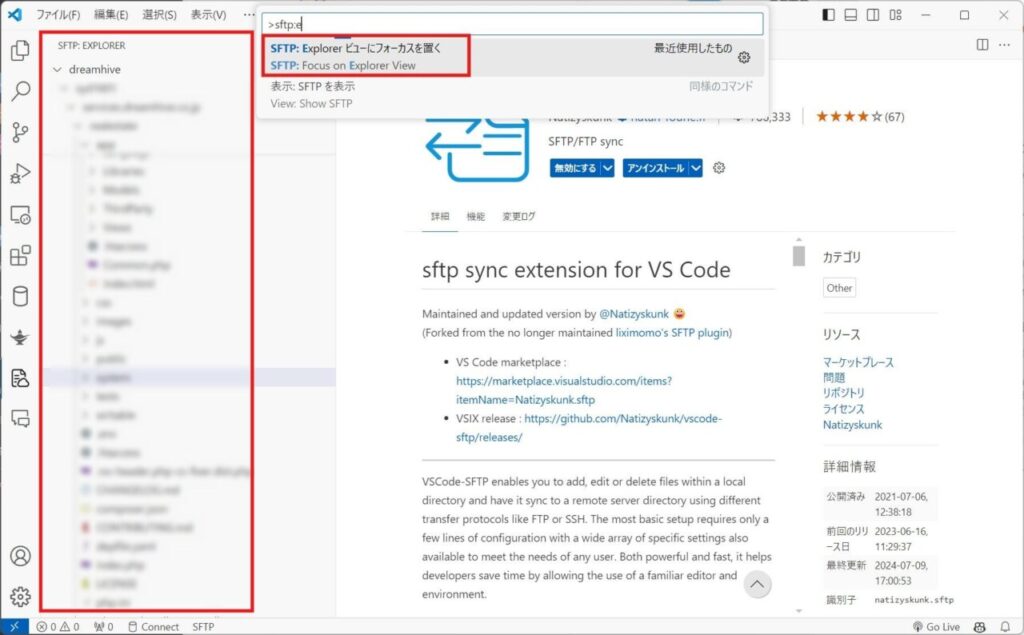
Ctrl+Shift+Pでコマンドパレットを開き、「SFTP:Explorer」を選択することで、プライマリ サイドバーにサーバーのディレクトリ・ファイルの一覧がツリー構造で表示されます。

複数のサーバーへの接続先の設定を保存するには
複数の接続先を設定するには、下記の様にJSON形式で保存すればOKです。
ちなみにcontextを指定しないと自分の環境ではツリー表示が壊れてしまいました。
一時ファイルの保存先の問題でしょうか。
[
{
"name": "<好きな名前1>",
"context": "<好きなコンテキスト1>",
...
},
{
"name": "<好きな名前2>",
"context": "<好きなコンテキスト2>",
...
}
]
まとめ
やってみて思ったのですが、VSCodeから離れないでサーバー側のファイルをいじれるのは思ったよりも快適でした。
今までなぜやらなかったんだろう(笑)
SSH接続の情報とかはいっぱいあるのですが、FTPsはちょっと珍しいかもですね。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください

