Chrome の拡張機能のチュートリアルをやってみたよ
Google Chrome の拡張機能を作ってみたくなったので、本家のチュートリアルをやってみました。
本家のチュートリアルはこれ:Tutorial: Getting Started (Hello, World!)
目次
機能拡張の作成と読み込み
手順は簡単で、次の流れです。
- 拡張機能用のフォルダ作る
- マニフェスト ファイルを作成する
- アイコンを用意する
- 拡張機能を読み込む
順番にいきます。
拡張機能用のフォルダ作る
拡張機能は複数のファイルから構成されますので、拡張機能ごとにフォルダを作成します。
マニフェスト ファイルを作成する
マニフェスト ファイルは、拡張機能がどのようなものなのかという情報を記述します。
manifest.json と言う名前で次のコードを保存してください。
[code lang=’shell’] {“name”: “My First Extension”,
“version”: “1.0”,
“manifest_version”: 2,
“description”: “The first extension that I made.”,
“browser_action”: {
“default_icon”: “icon.png”
},
“permissions”: [
“http://api.flickr.com/”
] }
[/code]
アイコンを用意する
icon.png をダウンロードして、manifest.json と同じフォルダに保存してください。
リンク先は本家のチュートリアル中のアイコンを指定しています。
拡張機能を読み込む
- [ツール|拡張機能]メニューを選択します。
- [デベロッパー モード]チェックボックスにチェックを入れます。
- [パッケージ化されていない拡張機能を読み込む…]ボタンをクリックします。
- ファイル選択ダイアログから、拡張機能を保存した”フォルダ”を選択します。
以上で Chrome のツールバーにボタンが追加され、押せるようになります(何も起こりません)。
拡張機能にコードを追加する
- マニフェスト ファイル(manifest.json)へコードを追加
- Chrome の拡張機能管理ページで、変更した拡張機能を再読込
- 拡張機能の動作確認
マニフェスト ファイル(manifest.json)へコードを追加、ポップアップ用 HTML と JavaScript ファイルの追加
先ほど作成したマニフェスト ファイル(manifest.json)へ、次のコードを追加します。
「”default_popup”: “popup.html”」が追加分で、直前に「,」を入れ忘れないように注意してください。
“browser_action”: {
“default_icon”: “icon.png”,
“default_popup”: “popup.html”
},
…
[/code]
ポップアップしたときに読み込むファイルとして、popup.html をダウンロードして拡張機能と同じフォルダに配置する。
ポップアップ用の HTML から呼ばれる JavaScript ファイル、popup.js をダウンロードして拡張機能と同じフォルダに配置する。
Chrome の拡張機能管理ページで、変更した拡張機能を再読込
「拡張機能」管理ページで、「リロード」リンクをクリックします。
拡張機能の動作確認
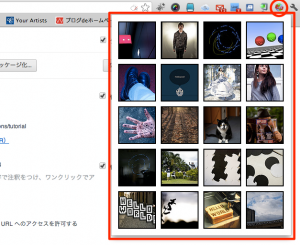
拡張機能のアイコンをクリックすると、Flicker から取得した画像の一覧を表示するポップアップメニューが表示されます。
まとめ
実質はマニフェスト ファイルとその後呼び出される為の HTML など数ファイルを作るだけ、と非常に簡単ですね。
もし動かない場合は、上記の入力ミスなどが原因だと思いますので、見直してみてください。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください