Google の Chrome ウェブストアに既存の Web アプリを公開してみる
Google の Chrome ウェブストアに既存の Web アプリを公開してみたので、その手順をメモ。
既に作成済みの Web アプリケーションを、Chrome の新しいタブに表示させたいというのが同期です。
※2012/03/03 の時点での情報です
目次
Chrome ウェブストアで公開できるもの
Chrome ウェブストアで公開できるものは大きく分けて3種類(Web Apps,Extensions,Themes)あります。
1.Web Apps
Web Apps はいわゆる Web アプリケーションですが、更に2種類に分かれます。
Hosted Apps
自社のホスティングなどで既に公開しているサービスの事です。
今回のテストでは、弊社の Tasks を対象にしています。
Packaged Apps
Chrome に組み込んで使う、Web サーバーを必要としないローカルアプリケーションです。
他サーバーに接続することも可能です。
2.Extensions
Extensions は、拡張機能です。
Chrome をに組み込み、直接 Chrome の機能を拡張するために利用されます。
※先述の Packaged Apps と似ていますが、ツールバーやアドレスバーを拡張する事ができるなど、より高機能です
3.Themes
ブラウザの外観をカスタマイズするためのものです。
今回は、1つめの Web Apps の中の Hosted Apps の公開の手順についてです。
公開前にやっておくこと
事前にやっておかなければならない事は、次の2つです。
- ドメインの所有権の確認
Google Webmaster Toolsにアクセスし、Web アプリケーションを公開するドメインを Google に登録しておきます。
今回の弊社の場合は、「http://dhive.jp/」が対象です。

- Google に開発者登録料(5$)を支払う
ユーザーの確認のために、初回1回だけ開発者登録料を支払います。
アプリを公開する Google のアカウントが変わらなければ、以降支払う事はありません。
公開のために用意する必要があるリソース
アプリケーションを公開するために最低限必要なファイルは次の通りです。
- manifest.json
公開するアプリケーション情報を記述したファイルです。 - アイコン画像
icon_128.png などの名前を付けた 128x128px の画像で、「新しいタブ」に表示されるアイコンになります。 - スクリーンショット画像
1280×800 または 640×400 の画像で、Chrome ウェブストアのアプリケーション詳細画面の「概要」タブに表示されるものです。
最低1枚、複数枚用意するのが望ましいです。 - タイル(小)
440×280 の画像で、Chrome ウェブストアのアプリケーション一覧に表示されるもの(らしい:今回の作業中には確認できなかった)です。
※画像関係は Supplying Images を参考に
公開までの流れ(ざっくり)
- ローカルでマニフェストファイルなどを作成し、動作のテストをする
- マニフェストファイルを zip に圧縮し、アップロード
- Chrome ウェブストアで表示される説明用の画像・テキストなどを設定し、公開
公開までの流れ(詳細)
- ローカル環境にアイコン画像とマニフェストファイルを作成します。
「アイコン画像」は 128x128px の PNG 形式を用意します。(App icon を参考に)「マニフェストファイル」は manifest.json と言う名前を付け、中身を次の様にします(Create a manifest file を参考に)。
[code lang=”cpp”] {
“name”: “Tasks”,
“description”: “共有できるタスク管理ツール”,
“version”: “0.5.0.0”,
“icons”: {
“128”: “icon_128_tasks.png”
},
“app”: {
“urls”: [
“http://dhive.jp/tasks/task_list.php”
],
“launch”: {
“web_url”: “http://dhive.jp/tasks/task_list.php”
}
}
}
[/code] とりあえず、name,description,icons,app/urls,app/launch を指定すれば OK。
これらのファイルは、Chrome ウェブストアにアップロードするために作るものであり、Web アプリケーションを公開しているサーバーにアップロードしません。ローカルに適当なフォルダを作って保存すれば良いでしょう。 - Chrome の「環境設定」を開き、「拡張機能」を選択します。
- 「デベロッパーモード」にチェックを入れて有効にし、「パッケージ化されていない拡張機能を読み込む」ボタンをクリック、前の手順でマニフェストファイルなどを保存したフォルダを指定します。

- 問題無く登録されたらば、「新しいタブ」を表示し、アプリケーションの一覧に表示される事を確認しましょう。
この時点で、アイコン画像が表示されること、クリックして Web アプリケーションが開くこと、を確認してください。

- 問題が無ければ、アイコン画像とマニフェストファイルを保存したフォルダを zip 形式で圧縮します。
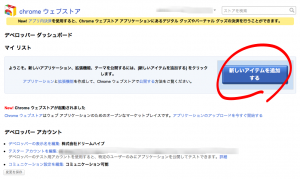
- デベロッパー ダッシュボードにアクセスします。
- 「新しいアイテムを追加する」をクリックします。

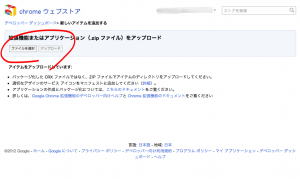
- 作成した zip ファイルをアップロードします。

- 登録するアプリケーションの詳細を設定します。
詳細説明、アイコン、スクリーンショット、宣伝用の画像(タイル(小))、確認済みのウェブサイト、カテゴリ(第1)、を最低限設定し、「変更を公開」ボタンをクリックします。

- 成功すれば数分もかからずに Chrome ウェブストアで公開されますので、検索などを利用して確認しましょう。

- 正式に登録した Web アプリケーションをインストールし、動作をテストしましょう。
※テストで拡張機能に登録したものは削除しておかないと、インストールできません
この記事を書くに当たって登録したアプリは、ここで公開しています。
まとめ
手順にするとかなり長くなっていますが、実際の流れはシンプルですね。
これだけで世の中にアプリケーションを公開できるようになっているのですから、本当に楽になったものです。
参考
Chrome Web Store Tutorial: Getting Started
Webアプリを公開しよう! Chrome Web Store/Apps入門
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
