WordPressのWPtouchプラグインでFeatured Sliderが表示されないときにチェックすべき2つのポイント
目次
この記事を書いた背景
WordPressのWPtouchプラグインを使うと簡単にスマートフォンやタブレットに対応したサイトに変更することができます。
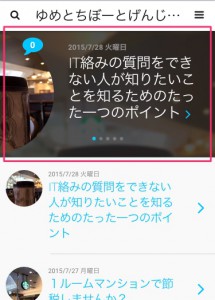
しかし、今回企業向けのサイトを作っている際、アイキャッチ画像を指定した投稿がFeatured Sliderに表示されないという問題が出ました。
このとき、きちんと動作させるためにチェックすべき2つのポイントについてのメモです。
原因
この問題の原因は、次のどちらかです。
- WPtouchプラグインの設定がミスっている
- WordPress本体の設定がミスっている
解決方法
次の通り、それぞれの設定を変更しましょう。
WPtouchプラグインの設定
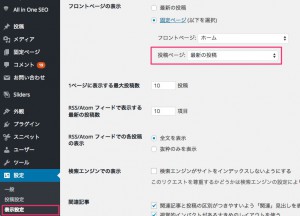
WordPress本体の設定
WordPressの関数の動作について
WordPressは、仕様で次のように関数が動作します。
※「設定|表示設定」メニュー部分の設定について
is_front_page()とis_home()の両方がtrueになるパターン
「フロントページの表示」が「最新の投稿」に設定されている
is_front_page()がtrueになるパターン
「フロントページの表示」が「固定ページ」になっており、
「フロントページ」に何かしらの固定ページが指定されている
is_home()がtrueになるパターン
「フロントページの表示」が「固定ページ」になっており、
「投稿ページ」に何かしらの固定ページが指定されている
テーマの都合などで上記の設定を行えない場合
例えば、「/wp-content/plugins/wptouch/themes/bauhaus/default/header-bottom.php:l56」に次のコードを書き加えるなどすれば動きます。
プラグインのアップデートで消えるのでおすすめはしませんが。
<?php if ( is_front_page() ) { ?>
<?php if ( function_exists( 'foundation_featured_slider' ) ) { ?>
<?php foundation_featured_slider(); ?>
<?php } ?>
<?php } ?>
まとめ
企業向けのWebサイトでは、ホームページに当たるページに投稿の一覧のみが表示されることはほぼないでしょう。
その場合、「フロントページ」には何かしらの固定ページを指定するケースが多いと思います。
しかし、WPtouchプラグインではis_home()によってFeatured Sliderの表示の有無を切り替えるので、「投稿ページ」を指定しないと表示されないことになります。
結局ソースコード読むことになっちゃいました。。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください