WordPress で投稿した写真などの画像をアップロード時でもアップロード後でもサイズ変更できる Imsanity プラグインを使ってみた
目次
この記事を書いた背景
WordPressでは簡単に写真を記事に含めることができますが、最近のスマートフォンで撮った写真をスマートフォンのWordPressアプリでアップロードすると、サイズが3,000px超えてたりすることがままあります。
当然ながら記事としてこのサイズの画像が複数含まれると、表示するだけでも相当な時間がかかってしまいます。
スマートフォン側で予めリサイズするのも手間なので、簡単にできないかプラグインを探してみました。
弊社の場合、クライアントのスキル差がばらけている場合などに強制的に大きなファイルをアップロードできないようにするなどで使っています。
見つけたプラグイン
見つけたプラグインは、Imsanityというものです。
このプラグインは次の機能が素晴らしいです。
- アップロード済みの画像ファイルの一括リサイズができる
- アップロードする際に画像ファイルを自動的にリサイズさせられる
WordPressは、メディアにアップロードした画像はファイルだけではなくデータベースにもデータを持っています。
Imsanityは、このアップロード済みの画像ファイルをまとめてリサイズできるだけでなく、 データベースの情報も アップデートしてくれるのです。
また、あらかじめ最大サイズを指定しておくことで、アップロードされる際にその最大サイズを超えた画像を自動的にリサイズして登録してくれます。
このアップロード時の自動リサイズ機能は、スマートフォンのブラウザーで開いたWordPressでも動作しますが、スマートフォンのアプリからのアップロードには対応していないので注意です。
Imsanityプラグインの説明
まとめてリサイズする機能
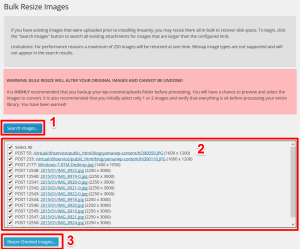
WordPressの管理画面で「設定|Imsanity」を開きます。
1.「Search Images…」ボタンをクリックすると
2. メディアにアップロードされた画像のうち「Imsanity Settings」で指定したサイズを超えた画像の一覧が表示されますので、変更したい画像にチェックを入れて
3. 「Resize Checked Images…」をクリックすると、設定したサイズにリサイズされます
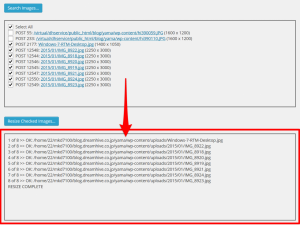
リサイズがされたファイルの一覧が表示された画面です。
アップロード
WordPressの管理画面で「設定|Imsanity」を開くと表示される設定画面では、次のトリガーでアップロードされたタイミングの画像を自動でリサイズしてくれます。
- Images uploaded within a Page/Post
投稿や固定ページにアップロードするタイミングの設定 - Images uploaded directly to the Media Library
直接メディアライブラリーにアップロードするタイミングの設定 - Images uploaded elsewhere
テーマのヘッダー・背景・ロゴなどにアップロードするタイミングの設定
ファイルをクリックできるように改造してみる
このプラグインはとても便利なのですが、1つ欠点を挙げるとすれば、検索した画像一覧がどのような画像なのかをすぐに知ることができないこと、です。
そこで、ファイル名をクリックしたら、画像ファイルを開くように改造してみました。
本当はフックなどを使ってやりたかったのですが、一覧の表示部分の作成にJavaScriptを利用しているため、ファイルを直接いじる方が早かったのでそうしています。
直接画像のパスを指定しているので、アップロード方法によって表示されないものがあると思います。
編集するファイル
プラグインフォルダの下にある「scripts\imsanity.js」です。
編集する内容
function imsanity_load_images(container_id)
の110行目あたりを次の様に書き換えます。
target.append('
<div><input class="imsanity_image_cb" checked="checked" name="imsanity_images" type="checkbox" value="' + images[i].id + '" /> POST ' + images[i].id + ': <a href="/yama/wp-content/uploads/' + images[i].file + '" target="_blank">' + images[i].file +'</a> ('+images[i].width+' x '+images[i].height+')</div>
');
images[]の中身にaタグで「/wp-content/uploads/」へのリンクを貼っているだけです。
直接プラグイン内のファイルを書き換えているので、WordPress管理画面からプラグインをアップデートすると消えるので注意してください。
まとめ
記事を書く上で画像を扱う作業というのはなかなかに多いものです。
imsanityプラグインを使うとリサイズの手間を省くことができますので、ずいぶんと差が出てくるのではないでしょうか。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください