Surface Pro 3 で画面キャプチャ(スクリーンショット)を撮る方法と、保存場所の変更方法
Surface Pro 3 の記事を書くにあたっては、画面キャプチャ(スクリーンショット)を撮りたくなります。
その方法についてのメモ。
目次
画面キャプチャ(スクリーンショット)の撮り方
Surface Pro 3 の TypeCover などには Print Screen(PrtSc)などのキーがありません。
そのため別のキーの組み合わせを利用する必要があります。
タブレットのみの場合
タブレット モードではそもそもキーボードがありません。
「Windows」ボタン+「ボリューム下」でキャプチャします。
ポイントは「Windows」ボタンを先に押すようにすることです。
先に「ボリューム下」を押すと、ボリューム調整が出て上手くキャプチャできないと思います。
※下のキャプチャ画面みたいにボリューム変更が出てキャプチャできない

マルチモニターで作業している場合は、全ての画面を同時にキャプチャします。
※三菱RDT234WLMを外部ディスプレイとしてSurface Pro 3の上部に拡張した図のサンプル

Type Cover キーボードが付いている場合
「Windows」キー+「Fn」キー+「スペース」キーでキャプチャします。
「スペース」キーは最後に押すようにしましょう。
先に押すとスペースキーが入力されてしまいます。
画面キャプチャ(スクリーンショット)の保存場所と変更方法
保存されているフォルダ
取得したキャプチャファイルは
「C:\Users\<ユーザー名>\Pictures\Screenshots」に保存されます。
保存するフォルダを変更する方法
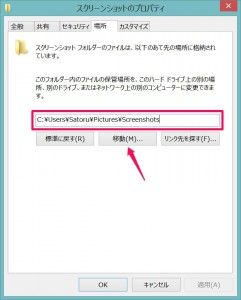
エクスプローラー上で上記フォルダを選択し、右クリックなどでプロパティを表示させます。
「場所」タブを選択し、「移動」ボタンをクリックして保存先に設定したいフォルダを指定します。

まとめ
知れば大したことないんですが、知らないときは結構もどかしいものです(笑)
Windows もタブレットとして熟れてきていますから、大概の機能は何とかなるものですね。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください