個人の Facebook や Twitter のストリームを自分のブログに表示させることができる neosmart STREAM を WordPress で使ってみた
目次
この記事を書いた背景
個人の Facebook や Twitter のストリームを自分のブログに表示させるには、普通のアプローチだとプログラムを組むことが前提になり、各 SNS のデベロッパー ID を取得する必要があったりとなかなかハードルが高いと言えます。
※Facebook ページであれば Facebook 自体がコードを提供しているのですが・・・
簡単な解決策としては以前の記事に書いた fb.wall が良かったのですが、neosmart STREAM に完全移行してしまいました。
そこで、今回はこの neosmart STREAM と Facebook との連携の方法についてまとめてみました。
手順
本家のドキュメントはこちらから。
- ここから neosmart STREAM のライセンスを取得します。
無料の Lite バージョンと有償の Pro バージョンがありますが、今回は Lite バージョンを使っています。 - ここからプラグインをダウンロードします。
この記事では 1.6.1 を使っています。 - ダウンロードした zip を解凍し、 WordPress の plugins ディレクトリに FTP クライアントでアップロードします。
[code lang=’text’] /wp-content/plugins/neosmart-stream/
[/code] - 「プラグイン|インストール済みプラグイン」メニューを選び、「neosmart STREAM for WordPress」を有効化します。
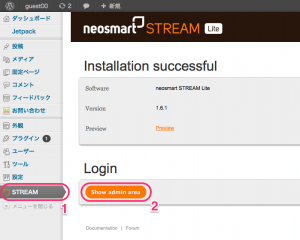
- 「STREAM」グローバルメニューを開き、「Show admin area」をクリックします。

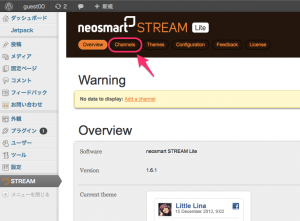
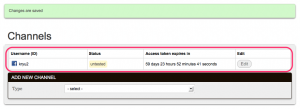
- 「Channels」タブを選択します。
チャンネルとは、neosmart STREAM から接続する Facebook や Twitter のアカウントの事です。

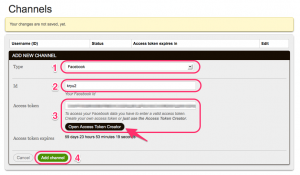
- この例では Facebook と接続するので、次の設定を行います。
1) 「Type」に「Facebook」を選択します
2) 「Id」に Facebook で使っている「ID」を指定します
3) 「Access token」は「Open Access Token Creator」をクリックして取得します(詳しくは次のステップ)

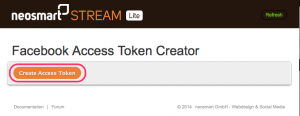
- 「Open Access Token Creator」をクリックして出てくる画面で、「Create Access Token」をクリックします。

- Facebook の画面が開き、アカウントの情報の利用について確認されるので、「OK」ボタンをクリックします。
1つ前のステップの 4) Add channel をクリックします。

- Facebook への接続が問題無ければ、「Channels」の一覧に「Facebook」の接続情報が追加されます。

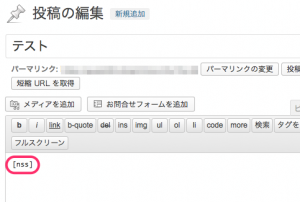
- ここでは「投稿」に Facebook のストリームを表示させてみます。
「投稿」を「新規追加」もしくは「編集」で開き、「[nss]」ショートコードを埋め込みます。

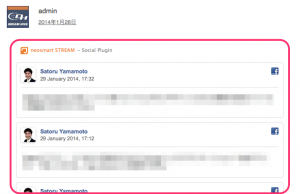
- プレビューなどで確認すると、ショートコードを埋め込んだ場所に Facebook のストリームが埋め込まれていると思います。

テーマやグループの変更、テーマへの直接埋め込みについてのドキュメントはこちらから。
まとめ
fb.wall の時に比べて WordPress への埋め込みが非常に簡単になりました。
ショートコードもカスタマイズできますし、テーマへの埋め込みも簡単です。
自分でプログラムを書きたくないのであれば、良い選択肢になるでしょう。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください


“個人の Facebook や Twitter のストリームを自分のブログに表示させることができる neosmart STREAM を WordPress で使ってみた” に対して1件のコメントがあります。