Googleスプレッドシートに記述したメールアドレスの一覧を使ってGmailからメールを削除するスクリプト
目次
この記事を書いた背景
テストやログとして取ったりするメールなど、一定期間だけ必要なものをまとめて削除したくなったのがきっかけです。
自動化する方法について
最初はSeleniumなどに代表されるブラウザー本体の自動化ツールで試みたのですが、そもそもSelenium動かなくなっているし、GmailのID割り当ては複雑だし、すぐに面倒になって止めました。
今回はGmailに対して自動化を行いたいので、親和性が高いであろう(実際高かった)Google Apps Scriptを利用しました。
また、スクリプト内にメールアドレスの一覧を記述するのは仕組み的にも微妙なので、Googleスプレッドシートに記述したメールアドレスの一覧を使うように作りました。
作ったもの
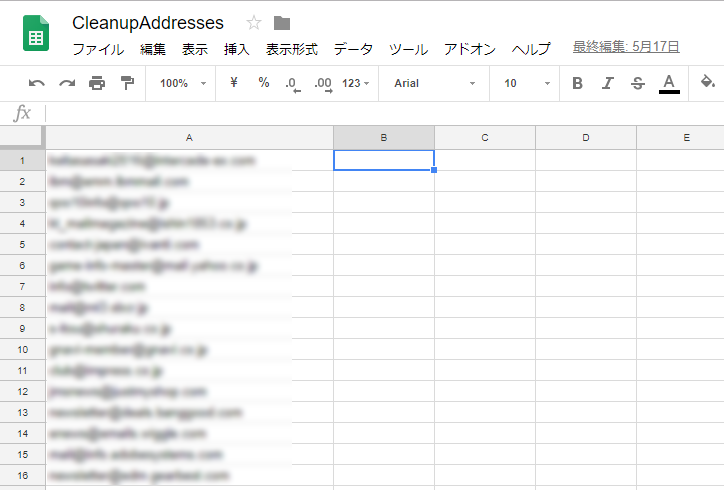
次の画像は、Googleドライブの中に作ったメールアドレスの一覧を保存したスプレッドシートです。
A列に、1セルに1メールアドレスで記述してありますが、とくに体裁などは気にしていません。
ここで、「ツール|スクリプトエディタ」メニューを選択し、スクリプトエディタを起動します。
作ったコードは次の通りです。
ご自身のやりたい内容に合わせて適宜変更してください。
「実行|関数を実行|doCleanup」メニューを選択することで、スクリプトが実行され、スプレッドシートに記述したメールアドレスのうち条件に一致するものがGmailから削除されます。
function doCleanup() {
Logger.clear();
// IDでスプレッドシートを開く場合
// var ss = SpreadsheetApp.openById("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");
var ss = SpreadsheetApp.getActive();
var sheet = ss.getSheets()[0];
var searchQuery = '';
var trashedCount = 0;
// 無限ループさせて->(1)
for( var i = 1; true ; i++ ) {
var range = sheet.getRange("A" + i);
var targetAddr = range.getValue();
// (1)空白セルだったら抜ける
if ( targetAddr == '' ) {
break;
}
// 検索クエリはGmailの検索ボックスと同じものが使えます
// 検索クエリの例) メールアドレス+重要フラグ無し+ユーザーラベル無し+スター無し
searchQuery = 'from:' + targetAddr + ' OR to:' + targetAddr + ' -is:important has:nouserlabels -is:starred';
Logger.log( 'target address:' + targetAddr );
// 検索の実行
var threads = GmailApp.search( searchQuery );
Logger.log( threads.length );
// ゴミ箱に移動した数のカウント
trashedCount += threads.length;
// 取得したスラッグ
for (var j = 0; j < threads.length; j++) {
threads[j].moveToTrash();
}
}
Logger.log( 'moved:' + trashedCount );
Logger.log( 'end' );
}
5分以上かかるような処理の場合はスクリプトが止まってしまいますので、適宜再実行してください。
まとめ
普段Google Apps Scriptは書かないのですが、JavaScriptなのでオブジェクトのリファレンスがあれば意外と簡単に記述できて良いですね。
Google Appsに関連するちょっとした自動化プログラムは、今後もこのように書いていこうかと思いました。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください