CodeIgniter 3.0入れたら文字化けしたので.htaccessでphp.iniを読むように設定した
目次
この記事を書いた背景
CodeIgniter 3.0を使おうとサーバーにセットアップしたのは良いのですが、viewに日本語書くと化けるという問題が発生。
困るので直したのでメモ。
原因
調べた順番は次の通り。
- ファイルのエンコードを確認し、問題なし。
- Google Chromeの開発者ツールでhttpリクエスト/レスポンスを見てみる、文字化けている。
- 素のHTMLファイルを置いてみる、問題なし。
- phpinfo()見てみる、mbstringのLocal ValueがEUC-JP、ダメ。
ということで、PHPの設定の問題でした。
解決方法
PHPの設定を変更すれば良いのですが、レンタルサーバーなのでPHPの設定ファイルを用意してApache側から読み込む用に設定すればOKです。
次の2ステップで解決です。
php.iniに下記の内容を書いて保存します。
mbstring.script_encoding = UTF-8
mbstring.internal_encoding = UTF-8
mbstring.language = Japanese
.htaccessで上記のphp.iniを読み込む用に設定します。
setenv PHPRC /path/to/php.ini/
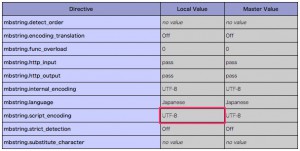
新しい設定が反映された状態のphpinfo()の実行結果。
まとめ
Web系の開発だと、今回の様に使っているフレームワークの問題なのか、PHPの設定の問題なのか、Apacheの問題なのかなどを切り分けることが大事ですね。
※システムによってはDBの設定なども含まれますね
参考になれば。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください