Photoshop で縦横関係なく長辺を指定した長さに複数の画像を一括してリサイズする方法

目次
この記事を書いた背景
ブログなどで画像を扱う場合、サイズが大きすぎる画像は管理側する側にとっても閲覧する側にとってもメリットがありません。
そこでこの記事では、Photoshop を使った縦横関係なく長辺を指定した長さに、複数の画像を一括してリサイズする方法について紹介させていただきます。
作る方針
Photoshop には次のような機能があります。
- 縦長・横長に関係なく、長辺に合わせてリサイズを行う「画像のフィット」機能
- 一連の画像処理をまとめる「アクション」機能
- 複数の画像に対してアクションを適用する「バッチ」機能
これらの機能を組み合わせればできます。
今回は、画像サイズを指定した「画像のフィット」を「アクション」として登録し、指定したフォルダにある処理を行いたい複数の画像に適用してみました。
実際の手順
アクションを作る
何はともあれまずはアクションに処理を登録する必要があります。
- アクションの登録用に画像ファイルを1つ開きます
- 「ウィンドウ|アクション」メニューを開きます
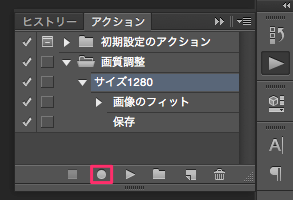
- 記録ボタン(○ボタン)を押します

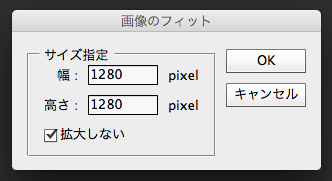
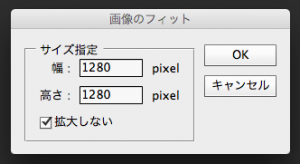
- 「ファイル|自動処理|画像のフィット」メニューを開きます
- 「幅」「高さ」に揃えたいサイズを指定し、「拡大しない」にチェックを入れ、「OK」ボタンをクリックします

- ファイルを保存します
- 「ウィンドウ|アクション」メニューを開きます
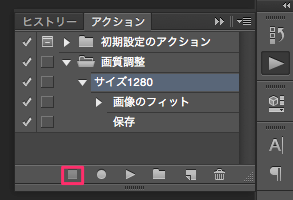
- 記録の停止ボタン(□ボタン)を押します

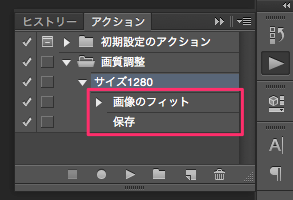
- アクションが追加されていることを確認します

まとめて処理する
上記の手順でアクションが作成できたらば、あとはまとめて処理を行うだけです。
Photoshop でバッチ機能を使う場合、フォルダ単位で処理が行われるので、処理したいファイルを1つのフォルダにあらかじめまとめておきましょう。
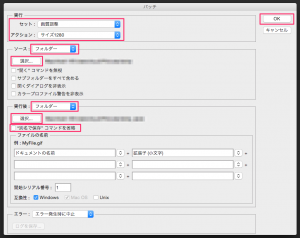
- 「ファイル|自動処理|バッチ」メニューを開きます
- 「実行」グループで、先の手順で登録したアクションを選択します
- 「ソース」グループで「フォルダー」を選択し、加工したいファイルが含まれたフォルダーを「選択」ボタンを押して指定します
- 「実行後」グループで「フォルダー」を選択し、加工したファイルの保存先フォルダーを指定します
- 「”別名で保存”コマンドを省略」にチェックを入れ、保存時に確認のダイアログを表示させないようにします
- 「OK」ボタンをクリックすれば、ソースで指定したファイル群にアクションを適用した画像が、実行後で指定したフォルダに保存されます

まとめ
画像処理にはいろいろ方法がありますが、Photoshop の自動化はほぼ何でもできますね。
今回ご紹介した方法以外にも JavaScript を使っても良いでしょう。
アクションとバッチは比較的初心者向けのテクニックだと思いますので、ぜひ応用していただきたいものです。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください


“Photoshop で縦横関係なく長辺を指定した長さに複数の画像を一括してリサイズする方法” に対して1件のコメントがあります。