ASP.NET で GridView に DataTable を手動でアサインすると、データがサニタイジングされてしまう
ASP.NET での開発であれば、GridView に DataTable を手動でアサインすることが可能です。しかし、例えば改行のための <br /> タグなどを含んだデータを DataTable にアサインすると、自動サニタイジングが行われてしまい、期待する改行が行われません。
そこで、イベントハンドラを利用して回避する方法のメモです。
*
次のコードは、DataTable のインスタンスを作り、GridView に割り当て後、データの結びつけを行っています。
●コード
[code lang=’c#’]
//DataTableの作成とカラムの定義
DataTable dt = new DataTable(“workTable”);
dt.Columns.Add(“名前”);
dt.Columns.Add(“必殺技”);
//DataTableにデータを追加
dt.Rows.Add(new object[] { “悟空”, “かめはめ波” });
dt.Rows.Add(new object[] { “ベジータ”, “ギャリック砲
ビッグバンアタック” });
//GridViewへ割り当て
GridView1.DataSource = dt;
GridView1.DataBind();
[/code]
●aspx
[code lang=’html’]
[/code]
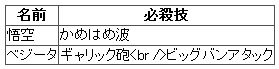
しかし、ソースで得たい結果はベジータの必殺技が2行で表示されることであるにもかかわらず、実際は次の様に、<br /> が表示されてしまいます。
*
そこで、GridView の RowDataBound イベントハンドラに、テキストを整形する処理を書いてしまいましょう。
●コード変更点
[code lang=’c#’]
dt.Rows.Add(new object[] { “ベジータ”, “ギャリック砲\nビッグバンアタック” });
[/code]
●コード追加
[code lang=’c#’]
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
e.Row.Cells[1].Text = e.Row.Cells[1].Text.Replace(“\n”, “
“);
}
[/code]
●aspx
[code lang=’html’]
[/code]
RowDataBound イベントは、行単位でデータがバインドされた後に発生するイベントです。
e オブジェクトには、行オブジェクトである row が含まれていますので、それを利用して行内のカラムにアクセスしています。
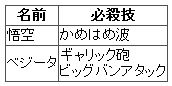
この結果、次の様に改行されます。
この例では Replace メソッドで文字変換を行っていますが、必要に応じた処理をすればよいでしょう。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください