WordPress の Contact Form 7 プラグインで複数ファイルのアップロードを実験してみた
目次
背景
WordPress でお問い合わせ機能を実装するのに定番と言える Contact Form 7 プラグインですが、いつからか複数ファイルの添付をサポートしていたようです(昔から?)。
と言う事で、質問されたこともあって複数ファイルのアップロードを実験してみました。
手順
- 「お問い合わせ」メニューを開く
- 「新規追加」ボタンをクリックする
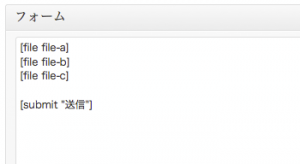
- 「フォーム」に「[file file-a]」「[file file-b]」「[file file-c]」と「[submit “送信”]」を記述する

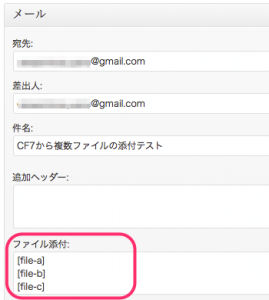
- 「メール」の「ファイル添付」に「[file-a]」「[file-b]」「[file-c]」を記述する

- 「保存」ボタンをクリックする
- ショートコードを投稿や固定ページに記述する
- 確認する!
フォームに記述した「[file file-a]」とファイル添付に記述した「[file-a]」が対応するわけですね。
この例では3つのファイルが添付できます。
問題無く動作しました。
まとめ
とても簡単にメール添付できる機能を実装できました。
実際これをプログラムで組むとなると、マルチパートやエンコードをきちんと考慮しなければなりません。
様々な環境で動作させることを考えると、素晴らしいですね。作者に感謝です。
ちなみにバージョン3.5からはサーバーのローカルファイルも添付できるようになっているようです。
管理等々での用途にも考えられ、応用範囲が広くなりますね。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください


“WordPress の Contact Form 7 プラグインで複数ファイルのアップロードを実験してみた” に対して1件のコメントがあります。