CSS でデザインする TABLE タグの border-collapse の動きの制御方法がわかった
CSS で TABLE のデザインをする際、外枠を強い線、内枠を弱い線にする、などを考えますが、できるだけ簡単にこれを実現できないか情報を探していたところ、border-collapse をうまく使う方法がありましたので、メモしておきます。
*
Border conflict resolution に載っていました。やはり W3C を見れば確実ですね(実装はともかく)。
ここを見ると、どうやら被った場合で色が違う場合の優先順位は、th, td>row>row group>column>column group>table の様です(4番目のルールから)。
昨日の日記の様な場合は、ちゃんとこの通り動いていたので、table の枠線は td, th の枠線に上書きされていたのでした。
また、枠線の太さが太い方が優先されると言うことと、線種にも double > solid > dashed > dotted > ridge > outset > groove > inset の順番があるようです(2,3番目のルールから)。
枠線を作るときは、このルールに気をつけることで、だいぶデザインがしやすそうです。
スッキリしました。
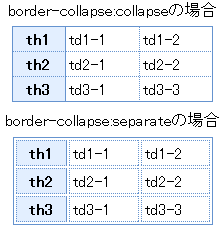
以下、サンプル画像とソース
[code lang=’html’] < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>http://www.w3.org/1999/xhtml” xml:lang=”ja” lang=”ja”>
| th1 | td1-1 | td1-2 |
|---|---|---|
| th2 | td2-1 | td2-2 |
| th3 | td3-1 | td3-3 |
| th1 | td1-1 | td1-2 |
|---|---|---|
| th2 | td2-1 | td2-2 |
| th3 | td3-1 | td3-3 |
[/code]
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください