Google Chromeのページ表示がおかしいときに強制的に再読込させる方法
目次
この記事を書いた背景
Google Chromeを長く使っていると、ページがきちんと表示されない、JavaScriptなどで本当は動くはずのメニューがうまく動かない、などの不具合が出てくるWebページが出てきます。
「シフト」キーを押しながら「更新」ボタン(F5)で再読み込みさせることなのですが、それでもうまく行かないことがあります。
そんな時は、強制的にそのページに関するすべてのキャッシュの消去を行ってみましょう。
解決方法
Google Chromeでは、「キャッシュの消去とハード再読み込み」という機能を使います。
最初に右上の「設定(縦に・が3つ並んだボタン)|その他のツール|デベロッパー ツール」メニューを選択しておきます。
画面下部にElementsなどのデベロッパーツールが出てきます。
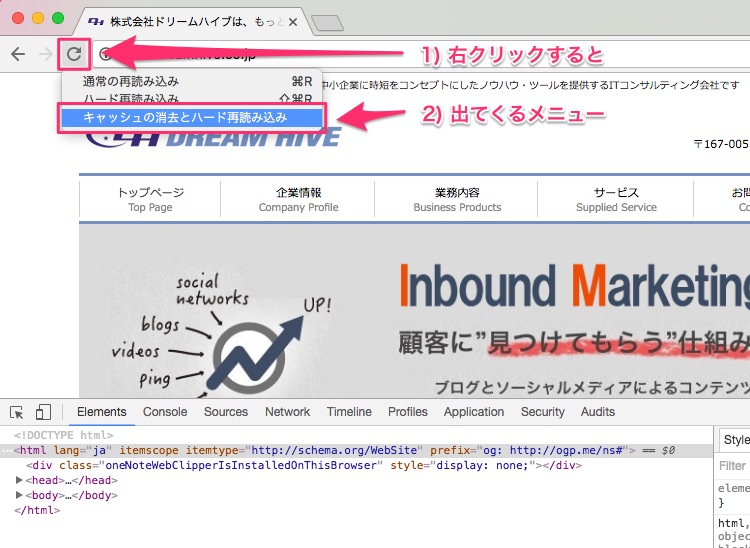
この状態で、ツールバーの「更新」ボタンを右クリックすると、「キャッシュの消去とハード再読み込み」メニューが表示されますので、選択します。
以上です。
まとめ
自分の場合は、Google カレンダーやYouTubeなど、JavaScriptを多用したWebページの調子が悪くなったときに利用しています。
客先環境などであまり大きく弄りたくない場合などに有効な方法だと思います。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください



表示の崩れで困っていましたが、一撃で改善されました。
ありがとうございました。
無事改善できたとのこと、良かったです。
継続して問題が出るようであれば、次の記事も参考にしてみてください。
◎macOSで調子の悪いGoogle Chromeをクリーンインストールして快適な速度を取り戻す方法
https://blog.dreamhive.co.jp/yama/13856.html