WordPress に SyntaxHighlighter Plus を導入したが、縦幅が小さいので変更してみた
WordPress に SyntaxHighlighter Plus と言う、構文強調用のプラグインを先日から導入したのですが、テーマによって(日本語フォントの問題も含め)、見づらい場合があります。
そこで、自分の環境では見やすいという変更をしたので、そのメモ。
*
SyntaxHighlighter Plus はこちらで紹介されているプラグインです。
*
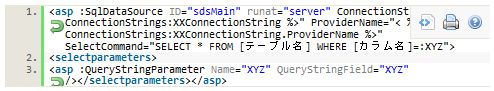
とりあえず、導入直後は次の様な表示になります。
行の高さが文字の高さの 1.1 倍しか無いため、窮屈な印象を受けます。

*
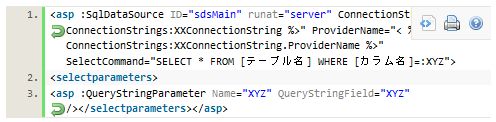
続いて、css をいじることによって、行の高さを文字の高さの 1.5 倍にした表示です。

次の2ファイルを変更しました。
◎/wp-content/uploads/plugins/syntaxhighlighter-plus/syntaxhighlighter/styles/shCore.css の 50行目前後
[code lang=’css’].syntaxhighlighter, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter span {
~
line-height: 1.5em !important;
~
}
◎/wp-content/uploads/plugins/syntaxhighlighter-plus/syntaxhighlighter/styles/shThemeDefault.css の87行目前後
[code lang=’css’].syntaxhighlighter .line .content .block {
background: url(wrapping.png) 0 1.1em no-repeat !important;
}
*
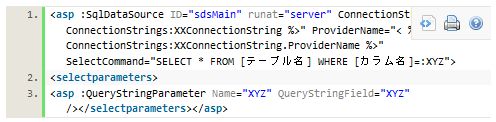
さらに、自分は論理改行には画像は必要ないと思い、画像を非表示にしました。
その結果です。

画像表示用の background 属性の値を none にしただけです。
◎/wp-content/uploads/plugins/syntaxhighlighter-plus/syntaxhighlighter/styles/shThemeDefault.css の87行目前後
[code lang=’css’].syntaxhighlighter .line .content .block {
background: none 0 1.1em no-repeat !important;
}
*
全ての環境できれいになるわけではありませんので、ご注意ください。
あくまでも、山本の環境の例、と言うことで。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください


“WordPress に SyntaxHighlighter Plus を導入したが、縦幅が小さいので変更してみた” に対して1件のコメントがあります。