今更ながら Illustrator の「角丸長方形」ツールの角丸の大きさを調整できることを知りました
例年通り年賀状を作るのが遅くなったのですが、がんばって Illustrator で作ってみていたときの話です。
写真を切り抜くために「クリッピングマスク」を利用しようと思いました。
すっかり忘れていたのですが、そもそも「効果|スタイライズ」にある「角を丸くする」だと、角丸状態で写真を切り抜くことができないんですね。
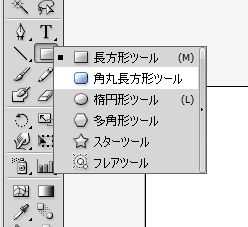
なので「角丸長方形」ツールを使って角丸の長方形を作ることにしたのですが、いろいろ悩んでしまいました。
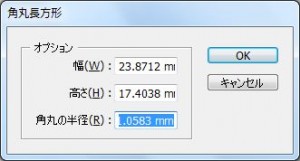
「角丸長方形」ツールを選択後、アートボードの上をクリックすると、角丸長方形ツールのダイアログが開きます。

ここで、「角丸の半径」を指定することで、角丸のサイズが調整できますが、切り抜きたい写真と同じサイズに「幅」と「高さ」を指定するのが今度は面倒です。
と言うことで使い方を調べてみたら、普通にたくさんの情報がありました・・
*
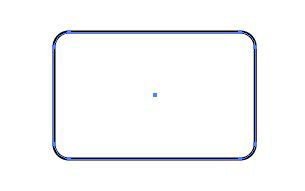
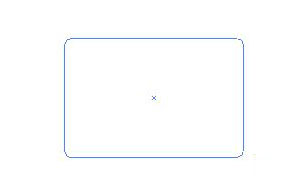
やり方は簡単で、角丸長方形でドラッグしてサイズを指定している最中に、カーソルキーでできます。
左カーソルを押すと丸みが最小値(ただの長方形)になります。
今まで使えないツールだなぁ・・と思っていたのですが、この機能を知ったことで便利に使えそうです。
*
ただ、知らないと使えないこのような機能は、ヘルプやサイトなどを探さなくてもわかるようにソフト側で対応していると良いと思っちゃいますねぇ。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください