VS CodeでPHPを実行するための手順
目次
この記事を書いた背景
VS CodeでHTMLやPHPを編集しながら、動作確認ができると便利ですよね。
この記事ではVS Codeの拡張機能である「PHP Server」を利用して、PHPをPCのローカル環境で動作させる手順について簡単にまとめました。
設定の手順
VS Codeの拡張機能「PHP Server」をインストールする。
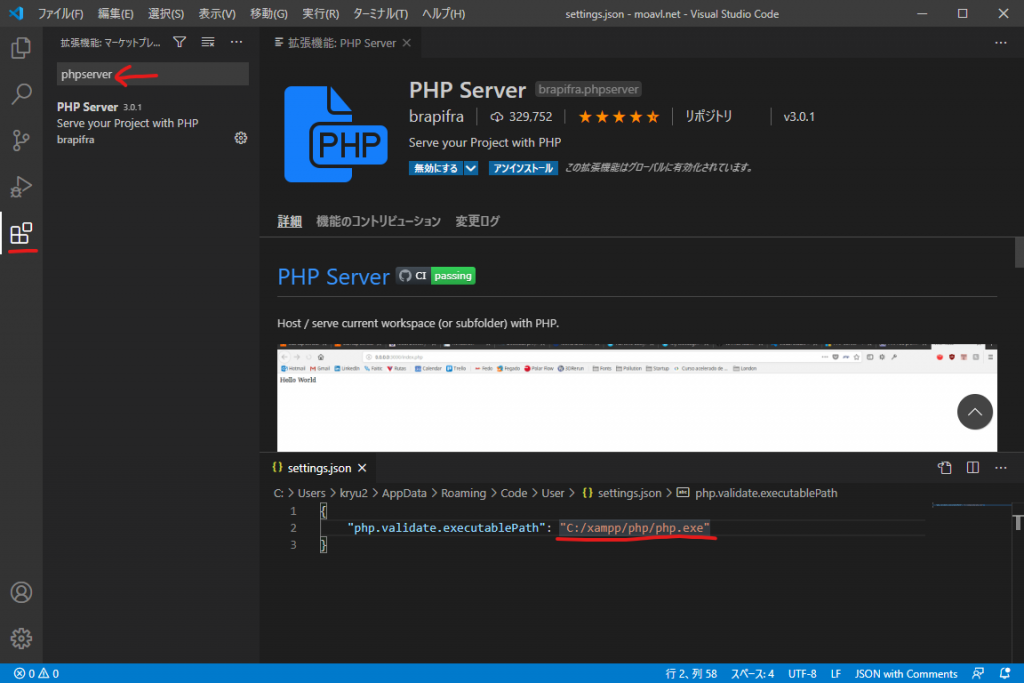
「拡張機能」の「Marketplace」で「phpserver」を検索します。
XAMPPをインストールします。
→ XAMPPのインストーラーはこちらから
path環境変数に「C:\xampp\php」を追加します。
※「システム環境変数」に追加した場合は再起動が必要
settings.jsonを下記のように「php.validate.executablePath」にXAMPPのphp.exeへのパスを指定します。
{
"php.validate.executablePath": "C:/xampp/php/php.exe"
}
使い方
PHPなどのWebサーバーで動作を確認したいファイルを編集したら、コード上で右クリックし、
「PHP Server: Serve project」などを選択するだけ。
ブラウザーが開いて該当のファイルが実行されます。
まとめ
若干の初期設定が必要とはいえ、簡単にプログラムの動作確認ができるのは便利ですね。
PHPを動作させるにはXAMPPでなくPHPのみをインストールしてもOKです。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください


“VS CodeでPHPを実行するための手順” に対して1件のコメントがあります。