非rootのHuawei MediaPad T2 Proの解像度(DPI)をMacから変更してみた

目次
この記事を書いた背景
7インチファブレットであるHuawei MediaPad T2 Pro 7.0(PLE-701L)の海外版(PLE-703L)を所有しているのですが、せっかくの7インチファブレットならもっと画面の解像度(DPI)を上げたいと思ったのがキッカケです。
条件としては、root化せずにできること、でしょうか。
[amazonjs asin=”B01H2YN08A” locale=”JP” title=”Huawei 7型 タブレットパソコン MediaPad T2 7.0 Pro ホワイト ※LTEモデル PLE-701L-WHITE 【日本正規代理店品】”]やりかた
やり方といっても特殊なことはなく、Androidなので開発者モードでDPI変更のコマンドを叩くのみです。
ざっくりというと次の流れ。
- MediaPadでUSBデバッグをオンにする
- ADBコマンドで解像度を変更する
以上です。
具体的な方法
流れは簡単なのですが、実際にやるとなると色々手間がありましたのでメモしておきます。
MediaPadでUSBデバッグをオンにする
USBデバッグをオンにするためには、まずMediaPadを開発者モードに変更する必要があります。
- 「設定|端末情報」を開いて「ビルド番号」を7回連続でタップし、開発者モードをオンにする
- 「設定|開発者向けオプション」を開いて「USBデバッグ」を「オン」にする
Androidは通常、開発者モードのメニューが表示されていません。
そこで、上記の手順を福必要があります。
ADBコマンドで解像度を変更する
ADBコマンドを利用するには、Androidの開発環境を使う必要があります。
この手順では、Macを使ってどのようにADBコマンドを使うかについても含めてあります。
- Androidの開発環境用にAndroid Studioをインストールする
Android Studioからダウンロードしてインストールします - Macの「ターミナル」を開き、adbコマンドがある場所へ移動(cd)する
「Appearance & Behavior > System Settings > Android SDK」の「Android SDK Location」に場所は乗っていて、私(kryu2)の環境であれば次の通りです
/Users/kryu2/Library/Android/sdk/platform-tools - USBデバッグが有効になっているMediaPadを接続する
- 「adb devices」コマンドで接続を確認する
kryu2$ ./adb devices
List of devices attached
BAHBBDB6525nnnnn device
- 「adb shell wm density」コマンドでdpiを320に設定し、再起動する
kryu2$ ./adb shell wm density 320 && ./adb reboot
以上です。
「adb shell dumpsys display」コマンドで前後の解像度(DPI)設定を見てみると次の様になっていると思います。
変更前
kryu2$ ./adb shell dumpsys display
〜
Logical Displays: size=1
Display 0:
mDisplayId=0
mLayerStack=0
mHasContent=true
mPrimaryDisplayDevice=内蔵画面
mBaseDisplayInfo=DisplayInfo{"内蔵画面", uniqueId "local:0", app 1200 x 1920, real 1200 x 1920, largest app 1200 x 1920, smallest app 1200 x 1920, 60.0 fps, supportedRefreshRates [60.0], rotation 0, density 400 (159.581 x 159.895) dpi, layerStack 0, appVsyncOff 0, presDeadline 17666667, type BUILT_IN, state ON, FLAG_SECURE, FLAG_SUPPORTS_PROTECTED_BUFFERS}
mOverrideDisplayInfo=DisplayInfo{"内蔵画面", uniqueId "local:0", app 1200 x 1830, real 1200 x 1920, largest app 1830 x 1780, smallest app 1200 x 1150, 60.0 fps, supportedRefreshRates [60.0], rotation 0, **density 400** (159.581 x 159.895) dpi, layerStack 0, appVsyncOff 0, presDeadline 17666667, type BUILT_IN, state ON, FLAG_SECURE, FLAG_SUPPORTS_PROTECTED_BUFFERS}
〜
変更後
kryu2$ ./adb shell dumpsys display
〜
Logical Displays: size=1
Display 0:
mDisplayId=0
mLayerStack=0
mHasContent=true
mPrimaryDisplayDevice=内蔵画面
mBaseDisplayInfo=DisplayInfo{"内蔵画面", uniqueId "local:0", app 1200 x 1920, real 1200 x 1920, largest app 1200 x 1920, smallest app 1200 x 1920, 60.0 fps, supportedRefreshRates [60.0], rotation 0, density 400 (159.581 x 159.895) dpi, layerStack 0, appVsyncOff 0, presDeadline 17666667, type BUILT_IN, state ON, FLAG_SECURE, FLAG_SUPPORTS_PROTECTED_BUFFERS}
mOverrideDisplayInfo=DisplayInfo{"内蔵画面", uniqueId "local:0", app 1200 x 1830, real 1200 x 1920, largest app 1830 x 1780, smallest app 1200 x 1150, 60.0 fps, supportedRefreshRates [60.0], rotation 0, **density 320** (159.581 x 159.895) dpi, layerStack 0, appVsyncOff 0, presDeadline 17666667, type BUILT_IN, state ON, FLAG_SECURE, FLAG_SUPPORTS_PROTECTED_BUFFERS}
〜
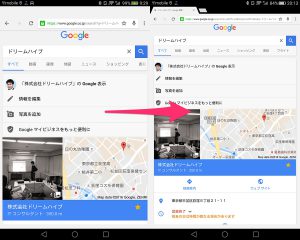
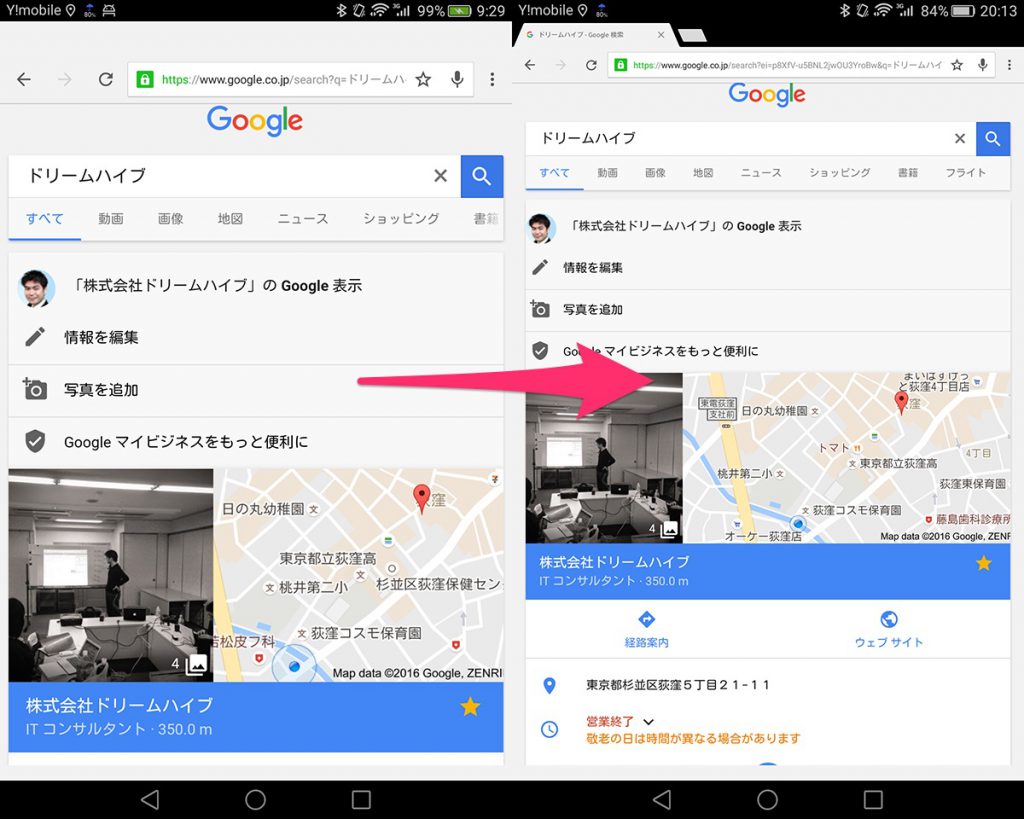
元のDPIが400なのに対して、変更したあとは320になっているのがわかるでしょうか。
「adb shell wm size」コマンドを使ってみると、実サイズはWUXGA(1920×1200)のままであることが確認できますね。
kryu2$ ./adb shell wm size
Physical size: 1200x1920
ちなみに、「adb shell wm size reset」で元の解像度に戻るはずなのですが、なぜか自分の環境では上手く動かなかったため、「adb shell wm density 400」として戻したりしています。
まとめ
致命的な不具合はないのですが、解像度を切り替えたあとに再インストールしないと動作がおかしいソフトがありました(Kindleなど)。
それ以外は画面ショット見ていただくとわかるとおり、高解像度の恩恵を受けられて満足しています。
私の場合は、「設定|画面|フォントサイズ」から「フォントサイズ」を「中」に設定しました。
こうすることで、コンテンツの表示域を広く保ちつつも文字は読みやすいサイズにとどめておくことができます。
好みに合わせてチューニングしてみてください。
今回紹介した機種(日本版)
[amazonjs asin=”B01H2YN08A” locale=”JP” title=”Huawei 7型 タブレットパソコン MediaPad T2 7.0 Pro ホワイト ※LTEモデル PLE-701L-WHITE 【日本正規代理店品】”]10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください