goo.gl(Google の短縮 URL サービス) の API を PHP で利用する方法
目次
背景
複数の URL が含まれているデータの URL 毎のアクセス解析を行いたかったのですが、goo.gl の Web ページを使って手動で URL を短縮するのはキツイのでプログラムにしてみましたのメモ。
概要
技術的なポイントは3つ。
・Google の提供している短縮 URL の API の利用
・CURL を利用して PHP で HTTP POST を行う
・JSON データの解析
事前準備
Google の API を利用するためには、予め Google の API Access を利用できるようにする必要があります。
次の手順で API key を取得してください。
※画面はしばしば変わりますが、参考までにキャプチャも載せておきます
- Google APIs Console にログイン
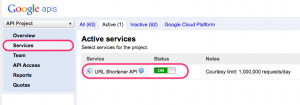
- 「Services」サブメニューを選択
- 「URL Shortener API」を「Active」に変更

- 「API Access」サブメニューを選択
- 「Create new Browser key」ボタンをクリックしてダイアログを表示
- 「Referers」を、必要があれば指定(この例では未指定)
- 「Create」ボタンをクリックして閉じる
- 「API key」が確認できる画面が表示される

画面に出ている「API key」が、プログラムでアクセスする際に必要な情報です。
プログラム
get_tiny_url() と言う関数にしてみました。
[code lang=’php’] function get_tiny_url($long_url = ”){$api_key = ‘xxxxxxxxxxxxxxxxx’;
$ch = curl_init();
$options = array(
CURLOPT_URL => “https://www.googleapis.com/urlshortener/v1/url?key=$api_key”,
CURLOPT_HTTPHEADER => array(‘Content-Type: application/json’),
CURLOPT_POST => TRUE,
CURLOPT_POSTFIELDS => ‘{“longUrl”:”‘ . $long_url . ‘”}’,
CURLOPT_RETURNTRANSFER => TRUE
);
curl_setopt_array($ch, $options);
$res = curl_exec($ch);
curl_close($ch);
$jh = json_decode($res);
return $jh->id;
}
[/code]
$api_key には、事前準備で取得した API key を指定します。
$options の CURLOPT_URL は、URL 短縮を行う Google API に API key を付けて認証するための指定です。
$options の CURLOPT_HTTPHEADER は、Google API を利用するための HTTP ヘッダーの指定です。
$options の CURLOPT_POST を TRUE にして、CURL の METHOD を POST に指定しています。
$options の CURLOPT_POSTFIELDS は、短縮を行う長い URL を JSON 形式で指定しています。
$options の CURLOPT_RETURNTRANSFER を TRUE にして、戻り値を文字列で受け取るように指定しています。
curl_exec() によって取得したデータ JSON 形式ですので、json_decode() で連想配列にしてから取り出します。
ちなみに、プログラム中の $res を var_dump($res) すると、次の様な JSON データが返ってきます。
[code lang=’text’]
{
“kind”: “urlshortener#url”,
“id”: “http://goo.gl/xxxx”,
“longUrl”: “http://long.url/path/to”
}
[/code]
この関数の使い方は次の通り。
[code lang=’php’]
$long_url = ‘http://long.url/path/to’;
echo get_tiny_url($long_url);
[/code]
get_tiny_url() 関数に長い URL を渡すと、短い URL にして返します。
まとめ
それほど複雑なステップを踏まなくても短縮 URL が取得できました。
ただ、残念ながらプログラムで作成した短縮 URL は goo.gl のコンソールの短縮した URL の一覧には表示されません。
アクセス数などの解析をしたいときは、短縮 URL の最後に「+」を付けてブラウザで開くことで確認することになります。
参考:
Google API のヘルプ
PHP マニュアル – CURL
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください