私たちは普段テキストモードで記事などを編集しております。
理由としては、HTMLを書きやすく、また、更新のスピードが速いからです。
しかし、お客様へはビジュアルモードでの更新をおすすめしております。
理由は、「見やすい・分かりやすい」
そんな中、久しぶりにビジュアルモードを起動していた所、見慣れないマークが出現。
確認したところ、リンクを設定するツールでした。
これを利用すれば、画像から他のサイトへリンクする設定が簡単にできる!!
非常に使いやすかったので、紹介します。
1 準備
(1-1) 表示する画像を用意(バナー)
(1-2) リンク先のURLを用意 今回は弊社のサイト「 http://www.dreamhive.co.jp/ 」を利用
2 手順
(2-1) (1-1)で用意した画像を投稿画面に「メディアを追加」から挿入する
通常の「メディアを追加」から画像を追加すると、リンク先は画像の拡大になるので、これを他のサイトへリンクさせる
(a) 追加した画像をクリックして、選択状態にし、ペンマークをクリック
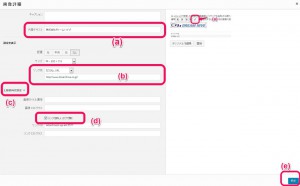
(2-2) リンク先を設定する

(a) URL先のタイトルなどを入力(SEO対策となりますので、必ず設定する)
(b) リンク先を「カスタムURL」を設定、リンク先のURLを入力
(c) 上級者向け設定を開く(初期は隠れている場合があります。)
(d) リンクを新しいタブで開く(別サイトの場合は設定してください。)
(e) 「更新」ボタンをクリック
これで、画像をクリックすると対象のページへリンクする設定ができます。
※ メディアを追加からも同じ対応が可能ですが、今回は分けて実施する方法を紹介しております。
以下が、設定したサンプルです。


