Webサイト上で動きのあるサイトにしたい場合、Flash等を利用する場合が多いですが、iPhone等は表示できないです。
そこで動きをつけるのにはjQueryでスライダーを設置するのが、とても便利です。
WordPressでは、jQueryを利用したスライダーを設置できるプラグインがいくつか公開されているので、数点を実際導入してみて、設置のしやすさ更新のしやすさなどをまとめてみました。
検証したプラグイン
- Meta Slider Lite
- Meteor Slides
- Content Slider
- Easing Slider Lite
4個のスライダーを設置したサイトを作ってみました。
http://pub.dreamhive.info/slider/
私のオススメ!!
Meta Slider Lite
http://wordpress.org/plugins/ml-slider/
画像の追加方法、公開の方法も簡単で扱いやすいです。
また、スライダーを複数作成でき、たとえば投稿毎にスライダーを変える等も行うことができます。
今回の投稿では、Meta Slider Liteの設定方法を細かく掲載します。
今後は他のスライダーの設置方法も紹介する予定です。
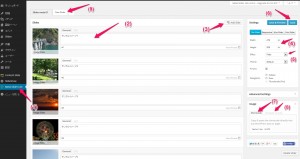
Meta Slider Liteの設定方法
(1) プラグインを有効化するとメニューに表示されます。メニューをクリックします。
(2) 画像それぞれに表示する文字を記述します
(3) 画像を追加する際にクリックします。 → 下の「画像の追加方法」に詳しく記載します
(4) スライダーのサイズを指定します。
(5) 動作を設定できます
(6) 保存します
(7) 投稿に埋め込む際はShortcodeを利用します
※ [metaslider id=XXX]を投稿内に記載すると、その部分にスライダーが設置できます。
(8) テーマのテンプレートにスライダーを設置する場合はクリックします
※< ?php echo do_shortcode("[metaslider id=XXX]"); ?> をテンプレートの一部に記載します。
(9) 別のスライダーを作成する場合にクリックします。