WordPressで作成している、自分のブログにFacebook(以下FB)のコメント欄を載せる方法を紹介します。
作成までの大きな流れ
- アプリケーションIDを取得する為にFBにログインしている状態で、「facebook for developers」にアクセス
- アプリケーションIDを取得・・・・・★
- コメントプラグインでコードを取得
- 作成したコメントプラグインと★で作成したアプリケーションIDを紐付ける
- 自分のブログに設置する
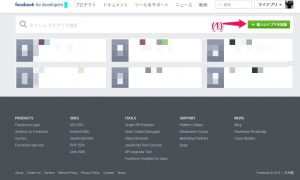
1. アプリケーションIDを取得する為にFBにログインしている状態で、「facebook for developers」にアクセス
2. アプリケーションIDを取得
(1) 新しいアプリを追加ボタンをクリック
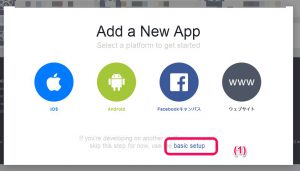
(1) basic setupをクリック
必要事項を入力
(1) 表示名:一覧で表示される名前です
(2) ネームスペース:他の作成されているアプリケーションと同じ名前では作成できません
(3) いいえでOK
(4) 連絡先メールアドレス:自分のメールを入力(5) カテゴリ:アプリケーションに合ったカテゴリを選択してください
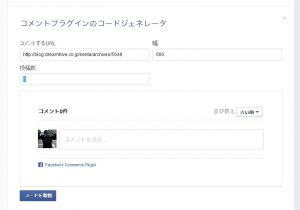
3. コメントプラグインでコードを取得
コメントプラグインを作成する為に以下のURLにアクセス
https://developers.facebook.com/docs/plugins/comments
(1) コメントするURL:コメントを掲載する投稿や固定ページのURLを入力
(2) 幅:表示する横幅を指定
(3) 投稿数:表示するコメントの数を指定
入力が完了後に「コードを取得」をクリック
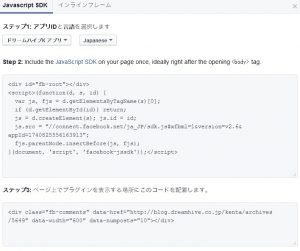
4. 作成したコメントプラグインと★で作成したアプリケーションIDを紐付ける
スタップ1:アプリIDと言語を選択します
ドロップダウンで、1.で作成したアプリケーションを選択。言語も併せて選択。
ステップ2:
ステップ3:
上記で取得したHTMLのコードをコピーする
5. 自分のブログに設置する

自分の投稿ページや固定ページの本文の部分に上記でコピーしたコードを貼り付ける。
※ 同じ本文の部分にステップ2とステップ3を貼り付けてもほぼ動きます。
実際にコメントをする
コメントをする際に、Facebookにも投稿をチェックした場合のみ自身のウォールに表示されます。