お申込はこちら!!
等のボタンを作成する場合、ちょっとデザインするとなると、画像化したりする場合が多いと思います。
しかし、SEOの問題だったり、画像が好きじゃ無いって方も多いかと思います。
そこで、Web上でグラデーションをかけた画像風ボタンを作成する方法をご紹介
Webサービスを確認する
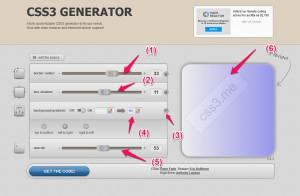
(1) 角丸のサイズを決定する
(2) 周りの影を設定する
(3) 色の塗り方を設定するとき(+)で詳細設定が可能です。
(4) 色を設定する
(5) 裏の透過度を設定する
(6) 結果はリアルタイムで表示されます
最後にGET THE CODE!でHTMLを取得します。
以下が、HTMLの内容です。
[html]
テスト用ボタン
[/html]
こちらが結果です
テスト用ボタン
サービスの利用はこちらから
http://www.css3.me/