同じテーマでブログを続けてきましたが、少々飽きてきたし、スマホの保有率も増えたので、デザインを変更したくなってしまいました。
こんな感じで簡単にテーマを入れ替えられるWordPressはやはり便利ですね。
毎日、違ったデザインも可能なレベルです。
ということで今回、レスポンシブWebデザインのテーマを採用しました。
レスポンシブWebデザインとは
つまり、画面サイズが違う状態(PCやスマホやタブレット)でも、自動的に見やすくしてくれる方法です。
WordPressでは簡単にレスポンシブWebデザインが採用できます。
現在無料や有料で数多くのレスポンシブWebデザイン対応のテーマが配布してあります。
それを適用するだけでOKです。
画面例
スマフォで確認(ブラウザの横幅を変えると自動的にスマホ版のデザインになります。)
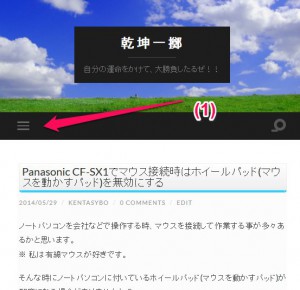
(1) メニューが小さくなります。3本の線の部分をクリックすると
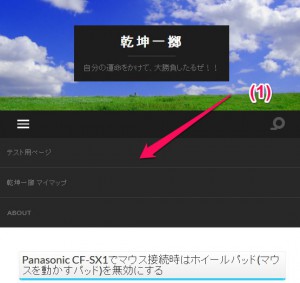
(1) メニューが表示されます。
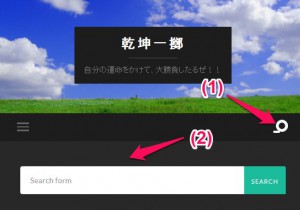
(1)検索をする
(2) 検索窓が表示されます。
※ 各テーマによって動きが異なりますので、それぞれ使いやすいテーマを選択してください。