Contact Form 7プラグインでメール送信時に添付ファイルを付ける方法
目次
この記事を書いた背景
WordPressでお問い合わせフォームを作るプラグインの代表と言えばContact Form 7ですね。
Contact Form 7では、フォームへお問い合わせいただいた際にメールを送信する機能があるのですが、そのメールにファイルを添付したいという要望が出ることがあります。
その要望を満たす方法についてメモしておきます。
解決方法
この実現はとても簡単で、ザックリとは次の流れです。
- あらかじめ添付したいファイルをアップロードする
- Contact Form 7の「メール」タブの「ファイル添付」に、添付したいファイルのパスを指定する
具体的な手順は次の通りです。
添付したいファイルのアップロード
- WordPressにログインする
- 「メディア|新規追加」メニューを選択する
- 添付したいファイルをアップロードする
- URLの「uploads/~」部分(ファイルのパス)をコピーしておく
添付の設定
- WordPressにログインする
- 「お問い合わせ|コンタクトフォーム」メニューを開く
- 編集したいお問い合わせを開く
- 「メール」タブを開く
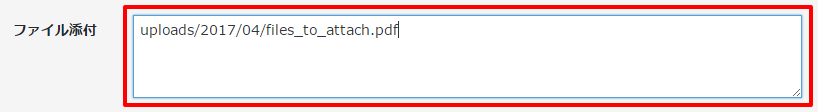
- 「ファイル添付」にサーバー、アップロードした際のURLのパスを指定する
以上です。
まとめ
ご紹介した方法であれば、サーバー上のどこにファイルがあるかなどを見せなくて済みますし、ファイルのダウンロード用のページを用意する必要もないので比較的セキュリティ面でもプラスになると思います。
利用するユーザーのアクションが少なくて済むのもメリットと言えるでしょうか。
ランディングページや、登録ユーザーへの特典の配布など、応用方法はいろいろあるかと思います。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
【最後まで読んでくれたあなたに】
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください