WordPress の過去の記事に対してまとめてアイキャッチ画像を設定する Auto Post Thumbnail プラグイン
目次
アイキャッチ画像とは
アイキャッチ画像とは WordPress 2.9 からの新機能で、記事に対して一目でどんな内容かを示すイメージ画像を指定することができる機能です。
問題
しかし、2.9 よりも前から WordPress を運用していた場合、過去の記事にはアイキャッチ画像は当然存在せず、指定するためには記事毎に編集する必要があるため、記事数が多いサイトだと非常に大変な事になるでしょう。
私のブログでは既に 2,000 近く記事が存在していたので、手作業でやるのは嫌すぎです(笑)
解決策
そこで、アイキャッチ画像が付いていない記事に対して、自動的に付けるプラグインの紹介です。
Auto Post Thumbnail と言うプラグインで、一度インストールして実行するだけで OK と言うとても便利なやつです。
手順
インストールは、WordPress の管理画面から「プラグイン|新規追加」メニュー、「検索」ワードに「Auto Post Thumbnail」を指定して「プラグインの検索」をクリックすれば、恐らく最初に出てくるでしょう。
「今すぐインストール」して「有効化」してください。
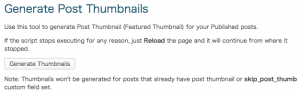
続いて、WordPress の管理画面から「設定|Auto Post Thumbnail」メニューを選択します。
画面の中の「Generate Thumbnails」ボタンをクリックするだけです。
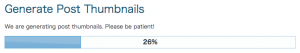
実行中は次のような画面が表示され、進行状況を見ることができます。
自分の場合は、20分ぐらいで終わった気がします(たぶん)。
100% になれば、画像が含まれている全ての記事にアイキャッチ画像が追加されているはずですので、いくつか確認してみると良いでしょう。
まとめ
プラグイン一つでとても簡単にアイキャッチ画像を記事に指定することができました。
アイキャッチ画像を表示するテーマや関連記事表示系のプラグインを使っている方であれば、アイキャッチ画像の有無は見た目にかなりの影響を及ぼします。
記事自体が壊れたりする機能ではないので、おすすめのプラグインではないでしょうか。
10年集客し続けられるサイトを、ワードプレスで自作する9つのポイント プレゼント
あなたは、24時間365日、自分の代わりに集客し続けてくれるWebサイトを作りたい!と思ったことはありませんか?
私はこれまで500以上のWebサイトの構築と運営のご相談に乗ってきましたが、Webサイトを作ってもうまく集客できない人には、ある一つの特徴があります。
それは、「先を見越してサイトを構築していないこと」です。
Webサイトで集客するためには、構築ではなく「どう運用するか」が重要です。
しかし、重要なポイントを知らずにサイトを自分で構築したり、業者に頼んで作ってもらってしまうと、あとから全く集客に向いていないサイトになっていたということがよく起こります。
そこで今回、期間限定で
『10年集客し続けられるサイトをワードプレスで自作する9つのポイント』
について、過去に相談に乗ってきた具体的な失敗事例と成功事例を元にしてお伝えします。
・ワードプレスを使いこなせるコツを知りたい!
・自分にピッタリのサーバーを撰びたい!
・無料ブログとの違いを知りたい!
・あとで悔しくならない初期設定をしておきたい!
・プラグイン選びの方法を知っておきたい!
・SEO対策をワードプレスで行うポイントを知りたい!
・自分でデザインできる方法を知りたい!
という方は今すぐ無料でダウンロードしてください。
期間限定で、無料公開しています。
※登録後に表示される利用条件に沿ってご利用ください